개발자와 협업
개발 환경 기술에 대한 깊은 이해(개발 프로세스의 과정을 알고, 개발 용어를 알고)

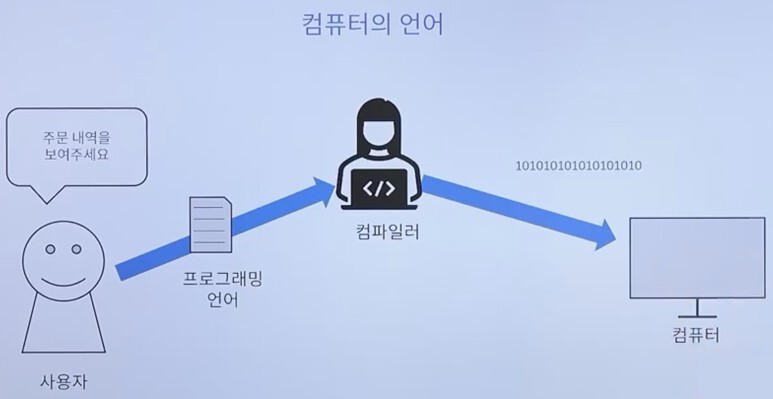
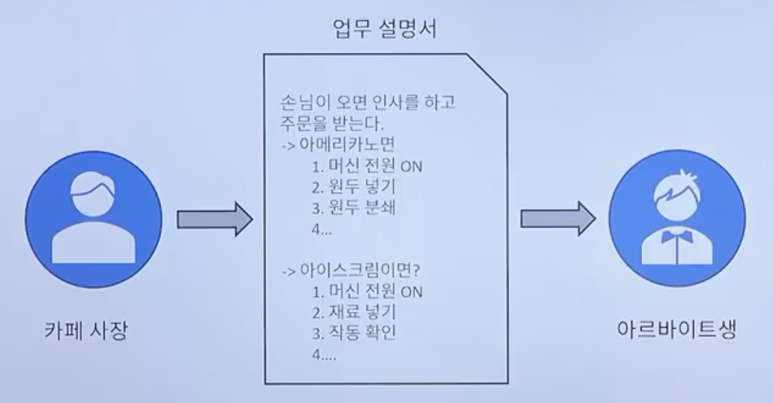
- 사용자의 요청은 프로그래밍 언어를 통해 컴퓨터 언어(바이너리)로 변환되어 컴파일러에 의해 전달됩니다.


유추 프로그래밍 언어 → 직함(수동) = 프로그래밍 언어

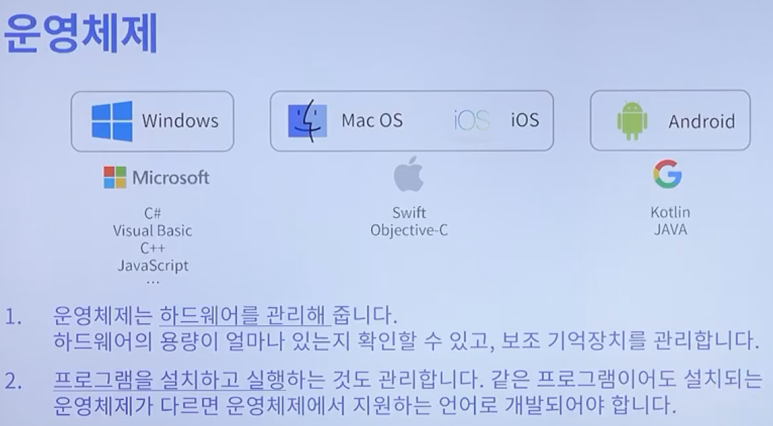
- 운영체제에 따라 사용할 수 있는 프로그래밍 언어의 종류가 다름 → 각 운영체제에 맞는 언어로 개발해야 함
- 애플→스위프트, 구글→코틀린
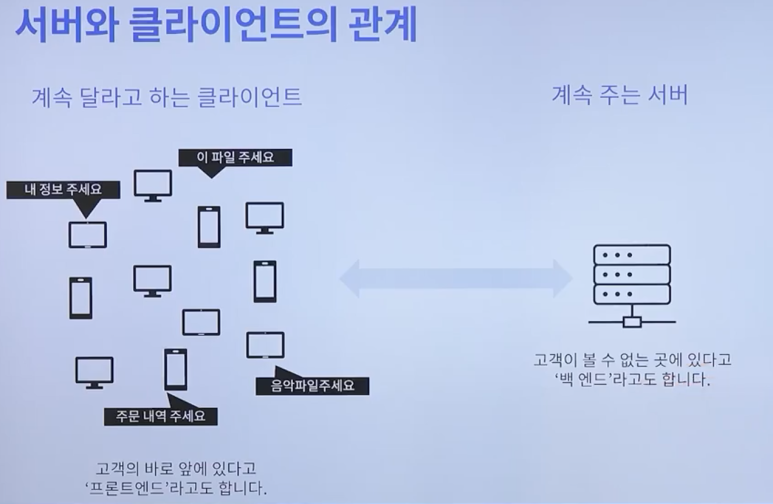
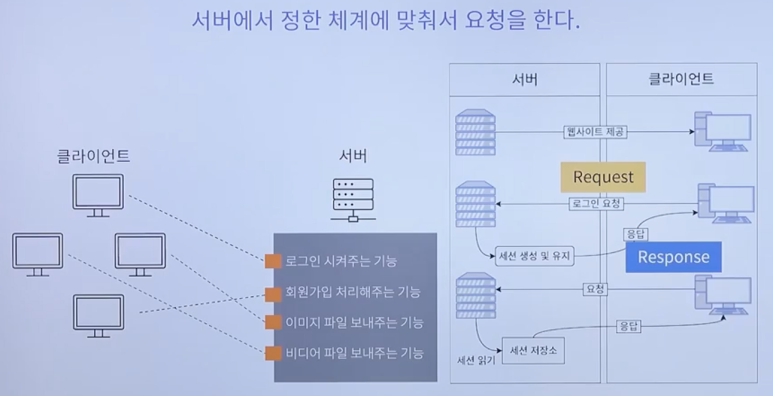
서버 및 클라이언트

- 서버 – 정보를 전달하는 역할 / 클라이언트 – 정보를 요청하는 역할

- 서버에서 설정한 시스템에 따라 요청
- API가 없습니다. 즉, 서버와 클라이언트 간에 정보를 주고받을 수 있는 시스템이 없다는 의미입니다.
쿠키
쿠키를 먹으면 부스러기가 남듯이 “쿠키”는 웹/앱 사용 흔적을 남깁니다.
- 이것은 앱이나 웹 사이트를 방문하는 사용자에 대한 정보를 저장하는 기본 방법입니다. 쿠키는 최대 용량이 4KB인 매우 적은 양의 데이터를 저장합니다.
- 내가 나에 대한 정보를 쿠키에 저장했다가 서버로 보내면 서버는 내가 누구인지 알아보기 위해 쿠키를 읽습니다.
- 페이지에서 페이지로 이동하는 동안 사용자가 검색한 내용을 기억하거나 로그인 상태를 유지하는 데 사용됩니다.
- 장바구니 상품, 자주찾는 키워드
- 방문한 웹 사이트에 로그인하면 “ID와 비밀번호를 저장하시겠습니까?”라는 메시지가 표시됩니다. 재방문 시 아이디와 비밀번호를 입력한 경우
- 단점은 추가되기 쉽습니다.
쿠키 유형
- 세션 쿠키
- 쿠키에 만료 날짜가 없으면 하드 드라이브에 저장되고 남지 않습니다. 브라우저를 닫으면 영구적으로 손실됩니다.
- 예) 싱글 사인온
- 영구 쿠키
- 쿠키에 만료 날짜가 포함되어 있으면 브라우저를 닫아도 하드 드라이브에 남아 있습니다. 만료되면 삭제됩니다.
- 예) 자동 등록
- 영구 쿠키는 사용자 정보가 일정 기간 동안 항상 저장되기 때문에(쿠키는 하드웨어에 저장됨) 보안에 매우 취약합니다.
회의
보안상으로는 쿠키보다 낫지만 부하가 높을 경우 서버에 과부하가 걸릴 수 있다는 단점이 있습니다.
- 동일한 사용자의 브라우저에서 오는 일련의 요청을 일정 시간 동안 상태(= 입력, 입력 또는 저장 등)로 간주하고 이 상태를 일정하게 유지하는 기술
- 특정 기간은 사용자가 웹 브라우저를 웹 서버에 연결한 순간부터 웹 브라우저를 닫아 연결을 종료하는 순간까지의 시간을 의미하는 것으로 이해됩니다.
- 예) 은행 자동 로그아웃 화면 및 이력서 작성 화면에서 로그인 세션 만료 정보 임시 저장 버튼
- 쿠키와 달리 세션은 서버에서 관리합니다.
- 세션 ID는 클라이언트와 서버를 구분하기 위해 할당되며 브라우저가 닫힐 때까지 인증이 유지됩니다.
세션 프로세스
- 클라이언트가 서버에 요청
- 클라이언트가 서버에 연결하면 세션 ID가 반환됩니다.
- 클라이언트는 쿠키를 사용하여 세션 ID를 저장하고 보유합니다. 클라이언트가 서버에 요청하면 해당 쿠키의 세션 ID를 서버에 전달하여 사용합니다.
- 클라이언트의 요청을 처리하여 클라이언트에 응답합니다.
은닉처
정적 데이터 또는 값을 저장하여 로딩 시간 단축
- 캐싱이란 데이터나 값을 미리 복사하여 저장하는 것을 의미합니다.
- 처음 사이트에 접속했을 때보다 재접속 시 로딩 시간이 빠른 이유
- 서버의 데이터에 접근하는 데 시간이 오래 걸리거나 값을 다시 계산하는 데 시간이 오래 걸릴 때 사용
- 브라우저에 의해 저장된 자산은 정적 자산(웹 페이지를 방문할 때마다 변경되지 않는 자산)입니다.
- 이미지: 로고, 사진, 배경 등
- HTML
- CSS
- 자바스크립트
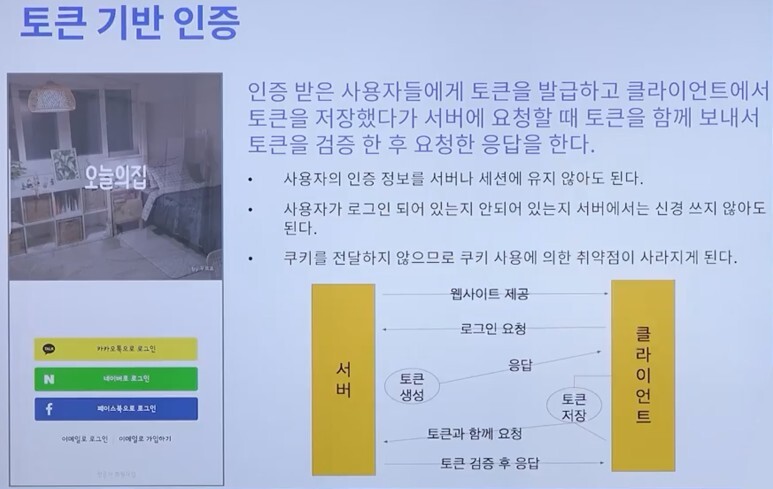
토큰 기반 인증
토큰에는 사용자 정보가 없기 때문에 보안에도 강하고 서버와 클라이언트 간의 연결을 지속적으로 유지할 필요가 없기 때문에 서버 정체 문제에 좋은 방법이기도 합니다.

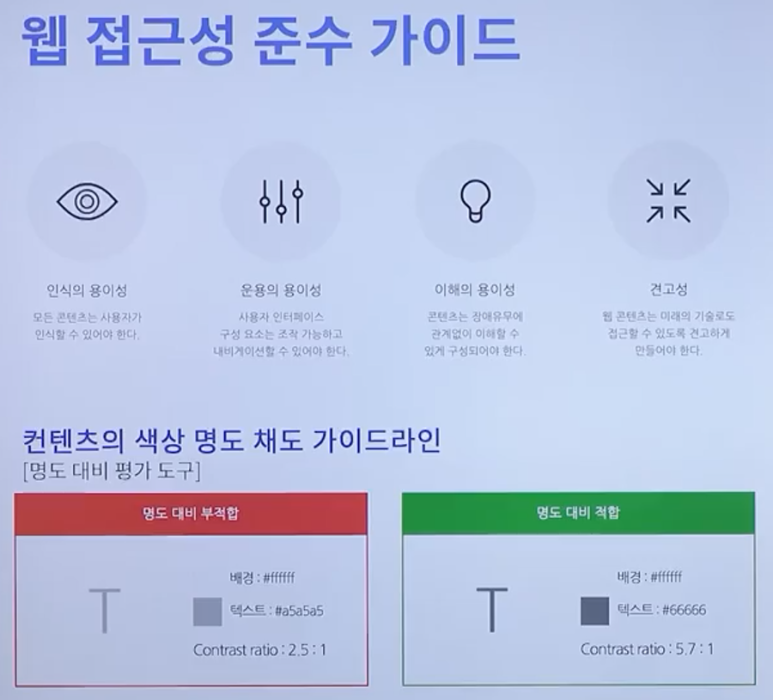
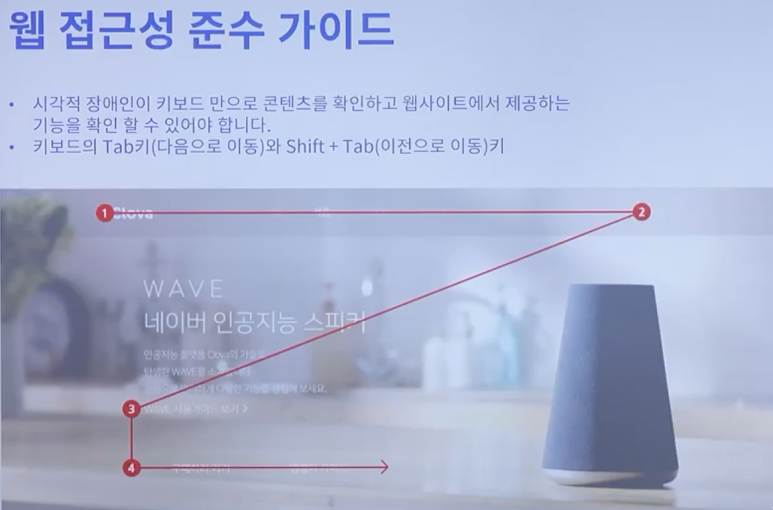
웹 접근성
웹 접근성 준수 가이드
- 장애인평등법 관련하여
- “콘텐츠는 장애 등 장애와 상관없이 누구나 차별 없이 사용할 수 있는 방식으로 기술적으로 제공되어야 합니다. B. 신체 장애, 장애, 시각, 청각, 인지 또는 신경 장애.”
- 네이버 등 포털의 웹접근성 준수 지침을 예시로 설명


텍스트나 오디오의 순서는 시각 장애인이 웹사이트에 접근할 수 있도록 삽입되어야 합니다.

- 웹접근성 가이드라인 미준수 시 법적 처벌을 받을 수 있습니다.
- 스타트업이라면 빠르게 시장에 출시한 다음 웹 접근성 준수 지침을 위반하지 않도록 수정하는 것이 가장 좋습니다.
앱 접근권한(접근권한)
스마트폰 앱 서비스 제공자는 앱을 통해 사용자의 스마트폰에 저장된 데이터를 저장 정보에 대한 접근권한 및 해당 정보를 열람 및 변경하거나 기능을 수행하기 위해 설치된 기능말하다
- 앱 접근 권한에 대한 필수 권한과 선택적 권한은 개발자가 보고 개발할 수 있도록 처음부터 별도로 정의해야 합니다.
- 필수권한 : 앱에서 제공하는 서비스가 스마트폰 내 특정 데이터나 기능에 접근을 요구하는 경우 필수권한으로 분류
- 선택적 권한 : 앱 실행에 필요한 기능은 아니지만 일부 기능이나 정보 이용에 제한이 있을 수 있는 경우 선택적 권한으로 분류
- 앱 접근 권한에 대한 개인정보 보호 안내
개발자와의 협업 구성
① 개발 환경 및 개발자 언어 이해
② 개발팀과 확장성, 속도, 안정성 등 논의
③ 개발 동향에 대해 자세히 알아보기
④ 공유하고 소통하자
⑤ 작업 완료 시간을 설정하자
